(Bài viết dành riêng cho các bạn từ Yahoo! blog mới chuyển nhà còn nhiều bỡ ngỡ như tôi)
Chào cả nhà,hôm nay Huandrums giới thiệu một số mẹo nhỏ khi comment và reply comment trên blogspot nầy nhé:
Trong khung comment và reply comment trên blogspot hoàn toàn không có các công cụ soạn thảo cũng như trình HTML nhưng thật ra nó vẫn nhận được một số lệnh đơn giản từ các thẻ HTML.Cụ thể như:
Thứ Sáu, 28 tháng 12, 2012
Thứ Năm, 27 tháng 12, 2012
DỌN NHÀ THỦ CÔNG
(Bài viết dành riêng cho các bạn từ Yahoo! blog mới chuyển nhà còn nhiều bỡ ngỡ như tôi)
Theo thông báo từ Yahoo! Blog VN thì sau ngày 17/1/20013 Y! Blog VN sẽ có tool online để các bạn download các bài viết về PC để chuyển các bài đó sang blog mới.Nhưng theo Huandrums nhận thấy thì các bạn nào có số bài viết không nhiều(Khoảng dưới 500 bài) thì chúng ta có thể chuyển theo cách thủ công(Các bạn sẽ mất khoảng 2 phút để chuyển một bài viết có chứa rất nhiều hình ảnh,nhạc và video clip).Các bạn thực hiện như sau(Ở đây Huandrums hướng dẫn từ Blog Yahoo! sang Blogspot,các bạn chuyển bài sang blog khác cũng tương tự vậy nhưng có thể hơi khác ở giao diện một tí nhé):
Vào bài cần chuyển từ Blog Yahoo! các bạn click vào "Sửa"(Phía trên tiêu đề bài viết)
Sau đó chọn "Trình soạn thảo HTML" nhé
Bôi đen và Copy(Có thể dùng tổ hợp phím Ctrl A và Ctrl C) toàn bộ nội dung dưới dạng HTML ấy nhé
Về Blogspot của bạn và chọn vào "Bài đăng mới"
Xuất hiện một Trình soạn thảo các bạn click vào "HTML"(Mũi tên đỏ) sau đó paste (Ctrl V) nội dung HTML vào và click vào "Viết"(Mũi tên xanh)
Toàn bộ bài viết và hình ảnh cần chuyển hiện ra trong phần nội dung,Các bạn chỉ cần bấm vào "Xuất bản" là xong
Vậy là bạn đã move xong một entry từ Blog Yahoo! sang Blogspot mà không mất quá 2 phút,tất cả các dữ liệu đều được chuyển bao gồm bài viết,hình ảnh,nhạc,video clip...không sót thứ gì.
LƯU Ý: Cho dù các bạn copy entry theo cách nào nhưng nếu sau khi Blog Yahoo! VN ngưng hoạt động mà họ đóng luôn site chứa ảnh của họ ( http://blog.yimg.com/xxx) thì chúng ta sẽ bị mất hình ảnh up trực tiếp lên Blog Yahoo!.Các ảnh up lên những host khác và chèn vào Blog Yahoo! sẽ kg bị mất.Vì vậy những ảnh quan trọng các bạn nên download về máy để phòng ngừa bất trắc nhé.Lo xa vậy thôi chứ có lẽ Yahoo! sẽ không đóng host ấy đâu.
Chúc các bạn vui với ngôi nhà mới nầy.
Theo thông báo từ Yahoo! Blog VN thì sau ngày 17/1/20013 Y! Blog VN sẽ có tool online để các bạn download các bài viết về PC để chuyển các bài đó sang blog mới.Nhưng theo Huandrums nhận thấy thì các bạn nào có số bài viết không nhiều(Khoảng dưới 500 bài) thì chúng ta có thể chuyển theo cách thủ công(Các bạn sẽ mất khoảng 2 phút để chuyển một bài viết có chứa rất nhiều hình ảnh,nhạc và video clip).Các bạn thực hiện như sau(Ở đây Huandrums hướng dẫn từ Blog Yahoo! sang Blogspot,các bạn chuyển bài sang blog khác cũng tương tự vậy nhưng có thể hơi khác ở giao diện một tí nhé):
Vào bài cần chuyển từ Blog Yahoo! các bạn click vào "Sửa"(Phía trên tiêu đề bài viết)
Sau đó chọn "Trình soạn thảo HTML" nhé
Bôi đen và Copy(Có thể dùng tổ hợp phím Ctrl A và Ctrl C) toàn bộ nội dung dưới dạng HTML ấy nhé
Về Blogspot của bạn và chọn vào "Bài đăng mới"
Xuất hiện một Trình soạn thảo các bạn click vào "HTML"(Mũi tên đỏ) sau đó paste (Ctrl V) nội dung HTML vào và click vào "Viết"(Mũi tên xanh)
Toàn bộ bài viết và hình ảnh cần chuyển hiện ra trong phần nội dung,Các bạn chỉ cần bấm vào "Xuất bản" là xong
Vậy là bạn đã move xong một entry từ Blog Yahoo! sang Blogspot mà không mất quá 2 phút,tất cả các dữ liệu đều được chuyển bao gồm bài viết,hình ảnh,nhạc,video clip...không sót thứ gì.
LƯU Ý: Cho dù các bạn copy entry theo cách nào nhưng nếu sau khi Blog Yahoo! VN ngưng hoạt động mà họ đóng luôn site chứa ảnh của họ ( http://blog.yimg.com/xxx) thì chúng ta sẽ bị mất hình ảnh up trực tiếp lên Blog Yahoo!.Các ảnh up lên những host khác và chèn vào Blog Yahoo! sẽ kg bị mất.Vì vậy những ảnh quan trọng các bạn nên download về máy để phòng ngừa bất trắc nhé.Lo xa vậy thôi chứ có lẽ Yahoo! sẽ không đóng host ấy đâu.
Chúc các bạn vui với ngôi nhà mới nầy.
Thứ Năm, 20 tháng 12, 2012
TẠO CON TRỎ LÊN TOP CHO BLOGSPOT
(Bài viết dành riêng cho các bạn từ Yahoo! blog mới chuyển nhà còn nhiều bỡ ngỡ như tôi)
Có nhiều cách tạo con trỏ lên đầu trang nhưng cách đơn giản nhất là các bạn chèn vào widget HTML/javascript đoạn code nầy vào nhé:
Có nhiều cách tạo con trỏ lên đầu trang nhưng cách đơn giản nhất là các bạn chèn vào widget HTML/javascript đoạn code nầy vào nhé:
<a
style="display:scroll;position:fixed;bottom:5px;right:5px;"
href="#" title="Lên đầu trang"><img src="http://i1172.photobucket.com/albums/r579/huandrums5/top1.png"/></a>
Cách tạo một Widget HTML/javascript các bạn XEM TẠI ĐÂY
Chúc các bạn thành công.
TẠO WIDGET HTML/JAVASCRIPT CHO BLOGSPOT
(Bài viết dành riêng cho các bạn từ Yahoo! blog mới chuyển nhà còn nhiều bỡ ngỡ như tôi)
Widget HTML/javascript của blogspot gần giống như widget Nguồn bên ngoài của Blog.yahoo.Tại đó chúng ta có thể chèn code cho ảnh, flash,clip, nhạc...
Muốn tạo nó các bạn vào "Thiết kế"
Chọn tiếp vào phần "Bố cuc"
Trong phần nầy có nhiều mục "Thêm tiện ích" tại nhiều nơi ví dụ như nơi đầu trang,cuối trang và bên cột hẹp.Muốn thêm widget ở cột nào thì click vào "Thêm tiện ích" tại cột đó.
Một hộp thoại chứa các tiện ích xuất hiện,các bạn tìm và chọn vào "HTML/javascript" nhé
Xuất hiện mục "Định cấu hình HTML/javascript".Viết tên cho wedget nầy vào chổ Mũi tên đỏ.Chổ Mũi tên đen các bạn chọn Chỉnh sửa HTML nếu chèn code HTML(Lúc nầy từ Rich Test hiện ra) và bạn chèn code HTML vào chổ Mũi tên xanh.Ngược lại nếu muốn chèn đoạn văn vào thì chổ Mũi tên đen các bạn chọn Rich Test(Lúc nầy từ chỉnh sửa HTML hiện ra)Chèn đoạn văn vào.
Bấm "Lưu" sau đó dùng chuột kéo widget đó đến nơi vừa ý và bấm tiếp "Lưu sắp xếp".Chọn "Xem blog" để trở ra.
Widget HTML/javascript của blogspot gần giống như widget Nguồn bên ngoài của Blog.yahoo.Tại đó chúng ta có thể chèn code cho ảnh, flash,clip, nhạc...
Muốn tạo nó các bạn vào "Thiết kế"
Chọn tiếp vào phần "Bố cuc"
Trong phần nầy có nhiều mục "Thêm tiện ích" tại nhiều nơi ví dụ như nơi đầu trang,cuối trang và bên cột hẹp.Muốn thêm widget ở cột nào thì click vào "Thêm tiện ích" tại cột đó.
Một hộp thoại chứa các tiện ích xuất hiện,các bạn tìm và chọn vào "HTML/javascript" nhé
Xuất hiện mục "Định cấu hình HTML/javascript".Viết tên cho wedget nầy vào chổ Mũi tên đỏ.Chổ Mũi tên đen các bạn chọn Chỉnh sửa HTML nếu chèn code HTML(Lúc nầy từ Rich Test hiện ra) và bạn chèn code HTML vào chổ Mũi tên xanh.Ngược lại nếu muốn chèn đoạn văn vào thì chổ Mũi tên đen các bạn chọn Rich Test(Lúc nầy từ chỉnh sửa HTML hiện ra)Chèn đoạn văn vào.
Bấm "Lưu" sau đó dùng chuột kéo widget đó đến nơi vừa ý và bấm tiếp "Lưu sắp xếp".Chọn "Xem blog" để trở ra.
Thứ Ba, 18 tháng 12, 2012
TẠO FAVICON CHO BLOGSPOT
(Bài viết dành riêng cho các bạn từ Yahoo! blog mới chuyển nhà còn nhiều bỡ ngỡ như tôi)
A/ FAVICON LÀ GÌ:
Favicon là viết tắt của cụm từ Favorites icon, nó chính là biểu tượng nhỏ xuất hiện ngay cạnh Title của trang Blog trên các trình duyệt dạng Tab hiện nay như: Firefox, Google Chrome… Favicon cũng xuất hiện cả trên Bookmark khi bạn đưa Site đó vào Bookmark của trình duyệt.
Favicon mặc định của Blogspot là chữ B(Mũi tên xanh).Các bạn có thể tạo nó bằng hình ảnh khác (Mũi tên đỏ).
B/ TẠO FAVICON:
Click vào "Thiết kế"
Chọn "Bố cục"
Click vào "Chỉnh sửa" trong khung tiện ich Favion.
Chọn "Browse" để duyệt tìm ảnh từ máy tính tải lên và Lưu.
LƯU Ý : Ảnh chọn nên có hình vuông và kích thước phải dưới 100KB.
Sau khi tải ảnh lên và lưu đôi khi Favion không xuất hiện ngay.Các bạn cứ an tâm Favion sẽ xuất hiện sau đó không lâu.
A/ FAVICON LÀ GÌ:
Favicon là viết tắt của cụm từ Favorites icon, nó chính là biểu tượng nhỏ xuất hiện ngay cạnh Title của trang Blog trên các trình duyệt dạng Tab hiện nay như: Firefox, Google Chrome… Favicon cũng xuất hiện cả trên Bookmark khi bạn đưa Site đó vào Bookmark của trình duyệt.
Favicon mặc định của Blogspot là chữ B(Mũi tên xanh).Các bạn có thể tạo nó bằng hình ảnh khác (Mũi tên đỏ).
B/ TẠO FAVICON:
Click vào "Thiết kế"
Chọn "Bố cục"
Click vào "Chỉnh sửa" trong khung tiện ich Favion.
Chọn "Browse" để duyệt tìm ảnh từ máy tính tải lên và Lưu.
LƯU Ý : Ảnh chọn nên có hình vuông và kích thước phải dưới 100KB.
Sau khi tải ảnh lên và lưu đôi khi Favion không xuất hiện ngay.Các bạn cứ an tâm Favion sẽ xuất hiện sau đó không lâu.
Chủ Nhật, 16 tháng 12, 2012
BỎ CHỨC NĂNG NHẬP MÃ CAPTCHA KHI COMMENT CHO BLOGSPOT
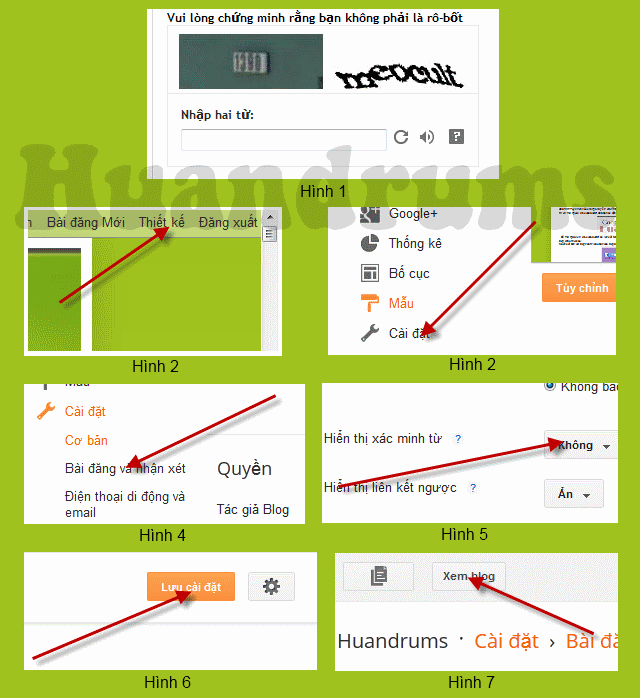
Khi tạo blog trên Blogspot thì mặc định hệ thống có chức năng chống các Spam Comment thông qua việc nhập mã Captcha khi khách bình luận (Hình 1).Tuy nhiên chức năng nầy lại gây khá nhiều khó khăn cho bạn bè khi comment trên blog của chúng ta.Cái ưu điểm của Blogspot là các bạn có thể thiết lập lại để loại bỏ chức năng nầy như sau:
Đầu tiên các bạn click vào "Thiết kế" (Hình-2) >> Chọn "Cài đặt" (Hình-3) >> Chọn tiếp "Bài đăng và nhận xét" (Hình-4) >> Trong phần "Hiển thị xác minh từ" các bạn chọn "Không" nhé (Hình-5) Sau đó bấm "Lưu cài đặt"(Hình 6) để hoàn tất và bấm "Xem blog" (Hình-7) để trở ra.
Kể từ nay mọi người Comment trên blog của bạn sẽ không phải nhập Captcha nữa.
Chúc các bạn luôn vui vẻ.
Chúc các bạn luôn vui vẻ.
KHẮC PHỤC HIỆN TƯỢNG CÁC BẠN BÈ CLICK VÀO AVATAR CỦA MÌNH TRONG DS THÀNH VIÊN LẠI DẪN ĐẾN TRANG Google+
(Bài viết dành riêng cho các bạn từ Yahoo! blog mới chuyển nhà còn nhiều bỡ ngỡ như tôi)
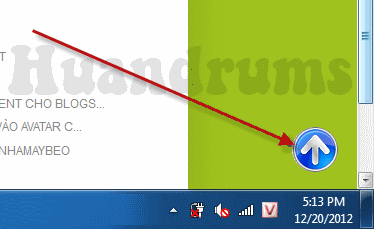
Tại Blogspot chúng ta có chức năng kết bạn dưới dạng Theo dõi blog của bạn bè.Khi ta chọn theo dõi blog nào thì avatar của mình sẽ xuất hiện trên blog đó trong mục Thành viên,khi ấy mọi người click vào avatar ấy sẽ tới được blog của mình.Tuy nhiên nếu không chú ý khi chọn theo dõi các bạn sẽ để thiết lập mặc định dưới danh nghĩa của Google+ thì khi mọi người click vào avatar của bạn sẽ dẫn tới trang Google+ của bạn như ảnh dưới chứ kg tới blog:
Để mọi người khi click vào avatar sẽ liên kết tới blog các bạn chú ý phần thiết lập khi chọn Theo dõi (Kết bạn) với các blog khác như sau:
Muốn kết bạn với blog nào thì các bạn vào blog đó và click vào mục "Tham gia trang web nầy"
Sẽ xuất hiện một hộp thoại như sau và các bạn chọn vào mục "Tùy chọn khác"
Hộp thoại chỉnh sửa tiểu sử hiện ra và bạn chọn "Thay đổi"
Sau đó chọn "Blogger" nhé.
Click vào "Đóng"để hoàn thành.
Lúc nầy avatar của bạn đã hiển thị trên blog của bạn bè đó rồi.Mọi người click vào sẽ hiện ra hộp thoại nầy:
Khi click vào nick name sẽ tới trang Hồ sơ của bạn:
Click vào nick name lần nữa là tới blog bạn rồi.
________________________________
Đó là cách kết bạn bằng danh nghĩa blog.Các bạn nào đã lỡ kết bạn bằng danh nghĩa Google+ thì khi mọi người click vào avatar sẽ liên kết tới Google+ mà không tới blog.Cách khắc phục như sau:
Vào blog mà bạn đã lỡ kết bạn dươi danh nghĩa Google+ ấy.
Cũng chọn "Tham gia trang web nầy" như trên.
Đăng nhập và Theo dõi.Khi ấy trên blog đó sẽ xuất hiện thêm 1 avatar của bạn nữa.Click vào "Tùy chọn" nhé:
Chọn tiếp"Cài đặt trang web:
Sẽ xuất hiện một hộp thoại và bạn click vào "Thay đổi" và chọn "Blogger" như trên nhé!
CHÚ Ý:Thiết lập nầy chỉ đặt 1 lần và hệ thống tự động ghi nhớ,sau nầy khi kết bạn với ai thì hệ thống sẽ tự động kết bạn dưới danh nghĩa Blogger.Các comment cũng thế.
Chúc các bạn thành công.
Tại Blogspot chúng ta có chức năng kết bạn dưới dạng Theo dõi blog của bạn bè.Khi ta chọn theo dõi blog nào thì avatar của mình sẽ xuất hiện trên blog đó trong mục Thành viên,khi ấy mọi người click vào avatar ấy sẽ tới được blog của mình.Tuy nhiên nếu không chú ý khi chọn theo dõi các bạn sẽ để thiết lập mặc định dưới danh nghĩa của Google+ thì khi mọi người click vào avatar của bạn sẽ dẫn tới trang Google+ của bạn như ảnh dưới chứ kg tới blog:
Để mọi người khi click vào avatar sẽ liên kết tới blog các bạn chú ý phần thiết lập khi chọn Theo dõi (Kết bạn) với các blog khác như sau:
Muốn kết bạn với blog nào thì các bạn vào blog đó và click vào mục "Tham gia trang web nầy"
Sẽ xuất hiện một hộp thoại như sau và các bạn chọn vào mục "Tùy chọn khác"
Hộp thoại chỉnh sửa tiểu sử hiện ra và bạn chọn "Thay đổi"
Sau đó chọn "Blogger" nhé.
Click vào "Đóng"để hoàn thành.
Lúc nầy avatar của bạn đã hiển thị trên blog của bạn bè đó rồi.Mọi người click vào sẽ hiện ra hộp thoại nầy:
Khi click vào nick name sẽ tới trang Hồ sơ của bạn:
Click vào nick name lần nữa là tới blog bạn rồi.
________________________________
Đó là cách kết bạn bằng danh nghĩa blog.Các bạn nào đã lỡ kết bạn bằng danh nghĩa Google+ thì khi mọi người click vào avatar sẽ liên kết tới Google+ mà không tới blog.Cách khắc phục như sau:
Vào blog mà bạn đã lỡ kết bạn dươi danh nghĩa Google+ ấy.
Cũng chọn "Tham gia trang web nầy" như trên.
Đăng nhập và Theo dõi.Khi ấy trên blog đó sẽ xuất hiện thêm 1 avatar của bạn nữa.Click vào "Tùy chọn" nhé:
Chọn tiếp"Cài đặt trang web:
Sẽ xuất hiện một hộp thoại và bạn click vào "Thay đổi" và chọn "Blogger" như trên nhé!
CHÚ Ý:Thiết lập nầy chỉ đặt 1 lần và hệ thống tự động ghi nhớ,sau nầy khi kết bạn với ai thì hệ thống sẽ tự động kết bạn dưới danh nghĩa Blogger.Các comment cũng thế.
Chúc các bạn thành công.
Thứ Năm, 13 tháng 12, 2012
Thứ Tư, 12 tháng 12, 2012
THAY HÌNH NỀN CHO BLOGSPOT TỪ CSS
(Bài viết dành riêng cho các bạn từ Yahoo! blog mới chuyển nhà còn nhiều bỡ ngỡ như tôi)
Hướng dẫn thay đổi hình nền cho blogger blogspot
Để thay đổi hình nền cho blog thì không có gì quá khó, đặc biệt là bạn sử dụng mẫu template có sẵn của blogger / blogspot. Nhưng nếu bạn tải một cái template từ đâu về add lên thì khi đổi hình nền gặp một số vấn đề nho nhỏ đối với các bạn không chuyên về mã nguồn blog / web.
Công việc của bạn là cần một hình nền blog có độ phân giải đủ lớn, bạn có thể search trên google với từ khóa "backgroun blogger" hoặc "background blogspot".
Sau khi có hình nền rồi thì các bạn vào "Mẫu" chọn "Chỉnh sửa HTML" chọn "Tiếp tục" rồi đánh dấu check vào ô "Mở rộng mẫu tiện ích" > bấm tổ hợp phím "Crtl + F" tìm từ khóa " body.background "
Nó trông giống thế này
body.background: #E9F0F3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdDj9mYYXaZ0KiMIgejLv12BKHLWbq6g9x_UmQohUDtCQE_eR9NJ-x_E49uud-ymv3te_l0LtGYvNvMIDNi5FtkE8whRDjR0bjXUMUCyuiBt0C8jfUtAg2wysDRgl_-fMNtRVebnHWkDY/s0/background.png)
Bạn cần thay đổi cái link ảnh màu đỏ bằng link ảnh mình thích là ok Uh, bạn phải úp hình nền blog lên rồi lấy link để thay thế link màu đỏ đó nữa. Bạn có thể úp ảnh nền của bạn lên upanh.com, Photobucket hoặc trực tiếp lên bài đănt trong blog của bạn, khi up lên blog nó sẽ có 2 link ảnh, bạn copy link ảnh đầu tiên.
Còn cái mã màu #E9F0F3 bạn cũng cần thay đổi luôn cho nó phù hợp với hình nền nếu hình nền của bạn kéo không hết trang. Các bạn có thể search trên google với từ khóa mã màu HTML để kiếm mã màu phù hợp.
Một số template có mã nguồn khác chút xíu, bạn có thể vào trang chính của blog mình click chuột phải chọn View background để xem link ảnh nền là gì, rồi copy link ảnh nên đem vào chỗ HTML để search ra cái link đó.
Nguồn: Hướng dẫn blog.
Hướng dẫn thay đổi hình nền cho blogger blogspot
Để thay đổi hình nền cho blog thì không có gì quá khó, đặc biệt là bạn sử dụng mẫu template có sẵn của blogger / blogspot. Nhưng nếu bạn tải một cái template từ đâu về add lên thì khi đổi hình nền gặp một số vấn đề nho nhỏ đối với các bạn không chuyên về mã nguồn blog / web.
Công việc của bạn là cần một hình nền blog có độ phân giải đủ lớn, bạn có thể search trên google với từ khóa "backgroun blogger" hoặc "background blogspot".
Sau khi có hình nền rồi thì các bạn vào "Mẫu" chọn "Chỉnh sửa HTML" chọn "Tiếp tục" rồi đánh dấu check vào ô "Mở rộng mẫu tiện ích" > bấm tổ hợp phím "Crtl + F" tìm từ khóa " body.background "
Nó trông giống thế này
body.background: #E9F0F3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdDj9mYYXaZ0KiMIgejLv12BKHLWbq6g9x_UmQohUDtCQE_eR9NJ-x_E49uud-ymv3te_l0LtGYvNvMIDNi5FtkE8whRDjR0bjXUMUCyuiBt0C8jfUtAg2wysDRgl_-fMNtRVebnHWkDY/s0/background.png)
Bạn cần thay đổi cái link ảnh màu đỏ bằng link ảnh mình thích là ok Uh, bạn phải úp hình nền blog lên rồi lấy link để thay thế link màu đỏ đó nữa. Bạn có thể úp ảnh nền của bạn lên upanh.com, Photobucket hoặc trực tiếp lên bài đănt trong blog của bạn, khi up lên blog nó sẽ có 2 link ảnh, bạn copy link ảnh đầu tiên.
Còn cái mã màu #E9F0F3 bạn cũng cần thay đổi luôn cho nó phù hợp với hình nền nếu hình nền của bạn kéo không hết trang. Các bạn có thể search trên google với từ khóa mã màu HTML để kiếm mã màu phù hợp.
Một số template có mã nguồn khác chút xíu, bạn có thể vào trang chính của blog mình click chuột phải chọn View background để xem link ảnh nền là gì, rồi copy link ảnh nên đem vào chỗ HTML để search ra cái link đó.
Nguồn: Hướng dẫn blog.
Thứ Hai, 10 tháng 12, 2012
Đăng ký:
Bài đăng (Atom)